Este es un tema del que ya
hable hace bastante tiempo y del que dije que no iba a seguir haciéndolo; pero ahora me encuentro ofuscado
encabronado porque esta práctica esta literalmente rayando en el abuso.
Como es bien sabido existen muchas páginas que se dedican a vender plantillas para Blogger, algunas optan por ofrecer una versión de pago de cada ítem completamente funcional y una gratuita con una licencia limitada y además algunos de sus scripts principales cifrados para garantizar que en la práctica se cumplan las condiciones de dicha licencia; un poco cuestionable, no en su propósito pues es legitimo que protejan sus intereses, pero si en su aplicación pues algunas aplican la estrategia de forma bastante burda, usando scripts mal codificados que entorpecen la carga de un blog que utilice la plantilla así el usuario este cumpliendo a con las condiciones del contrato de licencia.
Que algún vendedor ofrezca la versión gratuita de alguna plantilla con algunas limitaciones es hasta cierto punto razonable; pero que hagan lo mismo en la versión de pago llegando hasta el punto de hacerla inutilizable en comparación con la versión gratuita de alguna plantilla de otro vendedor es un abuso y una completa estafa.
Mi molestia
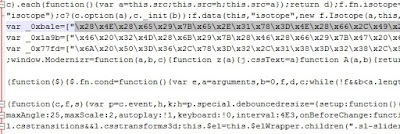
Ahora llegamos al punto de por qué me encuentro tan inconforme y molesto con este asunto, hace algunos días decidí comprar una plantilla “premium” para Blogger en una de estas páginas, estaba implementando un proyecto para el que pensé dicho tema era perfecto estéticamente y me ahorraría valioso tiempo aprovechable en otros aspectos del proyecto que tanta atención me demandaba; dicha plantilla en lugar de ahorrarme tiempo y esfuerzo se convirtió en una autentica pesadilla pues casi el 70% del cuerpo del blog (incluso más de la mitad del css y el cuerpo de las entradas) estaba contenido dentro de un JavaScript que además estaba encriptado. Lo note apenas comencé la “instalación” de dicha plantilla pues no encontraba donde traducir algunos textos, el famoso “Read more” para ser más exacto; luego de buscar el texto en el código html me encuentro con un garabato como este:

De inmediato me remití al vendedor (que no voy a mencionar aquí pues no me paga regalías por publicidad) lo que resulto en un ejercicio realmente inútil pues no conseguí ninguna solución por parte de este, ni mucho menos por parte de la plataforma que utiliza para vender, no me quedo más alternativa que volver a recurrir a la ingeniería inversa para poder hacer uso de aquello por lo que había pagado.
Como lo hice
Normalmente, para hacer estas cosas utilizo algunas herramientas que no voy a mencionar aquí, no por evitar que alguien más trate de hacer lo mismo, si no por qué existe una forma sencilla y satisfactoria de hacerlo usando
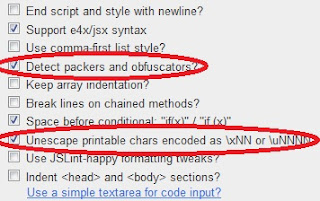
Js Beautifier, una herramienta usada para formatear scripts y hacerlos un poco más entendibles; esta herramienta contiene unas interesantes opciones que sirven para limpiar un poco el código ofuscado y eliminar los famosos p.a.c.k.e.r.s que son precisamente las que se necesitan para estos casos.
Si bien en mi plantilla lo había hecho de la forma que ya conocía probé también este método que funciono realmente bien.
Lo primero que hice fue buscar los scripts que me complicaban la vida y analizarlos un poco.
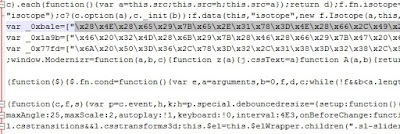
Pude notar que el código que se encontraba encriptado estaba dentro de una variable por lo que simplemente seleccione y dicha variable desde la palabra var hasta el corchete donde termina su contenido.
Pegue la porción de código en js beautifier y active las opciones de código ofuscado y p.a.c.k.e.r.s, después de esto procedí a ejecutarlo.
El resultado no es precisamente lo mas claro del mundo pero al menos ya es texto y algo se puede hacer con el.
Reemplace en resultado que arrojo js beautifier en el script y guarde los cambios, al actualizar la página note que esta funcionaba exactamente igual que con el script original.
Después de eso simplemente volví a buscar el texto “read more” que esta vez si apareció por lo que simplemente lo reemplace y como dice el dicho "listo eucalipto", pude modificar los textos que me faltaban para traducir la plantilla.
Lo anterior también funciona para eliminar los créditos en esas plantillas que redirigen hacia la pagina del autor al cambiar los enlaces del footer, no voy a profundizar en eso ni mucho menos publicar el procedimiento exacto de como se hace, pero es muy facil solo leyendo un poco.
Para terminar simplemente hago una recomendación, en lo posible no compren plantillas de estos sitios a menos que garanticen que el código no tiene ninguna clase de encriptación en la versión de pago, de mi parte jamás pienso volver a pagar por una plantilla por muy elegante que luzca.
 Hoy me pregunte que esta mas abandonado si mi blog o eso de lo que voy a hablar esta vez, pues bien ahora que lo retro parece estar de moda decidí matar 2 pájaros de un solo tiro.
Hoy me pregunte que esta mas abandonado si mi blog o eso de lo que voy a hablar esta vez, pues bien ahora que lo retro parece estar de moda decidí matar 2 pájaros de un solo tiro.