Por eso cualquier cosa que se pueda hacer para complicarle un poco la vida a estos personajes que se dedican a copiar y pegar compulsivamente es una obligación, especialmente si se puede hacer de forma muy sencilla.
En este caso lo que haremos es cortar una imagen y "juntar los pedazos" para que cuando este publicada parezca que es una sola imagen, esta es una técnica muy utilizada en paginas porno y otras paginas de carácter comercial, especialmente en las portadas e incluso en los logos.
1. Para hacer esto lo primero que debemos hacer es abrir la imagen con Gimp.
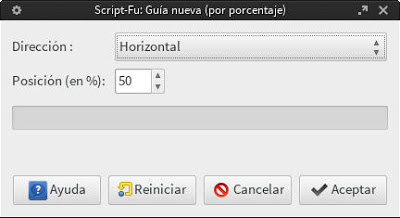
2. Ahora crearemos las lineas por donde se va a dividir la imagen, en este caso solamente 3, para dividir la imagen en 4 partes. Para eso vamos a imagen - lineas de guía - nueva guía por porcentaje
Creamos 3 verticales con posiciones en 25%, 50% y 75%, después tendremos algo como esto:
3. Ahora vamos a imagen - transformar - Guillotina, esto "cortara" la imagen por las guías y abrirá cada pedazo en una ventana diferente.
4. Ahora viene lo engorroso, guardamos cada "pedazo" de la imagen de uno en uno, con lo que tendremos al final varias imágenes diferentes, por lo que sera conveniente ponerle nombres que indiquen la posición y sean fácil de recordar.
5. Ahora debemos subir las imágenes a donde las vayamos a alojar y las acomodamos en una tabla, echando mano de un poco de html:
<table style="text-align: left; width: 100%;" border="0"
cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>imagen1</td>
<td>imagen2</td>
<td>imagen3</td>
<td>imagen4</td>
</tr>
</tbody>
</table>
Toca añadir:
border=1 para poder notar la diferencia:Podemos cortar las imágenes en muchas mas partes para protegerlas un poco mas, cuando hago publicaciones en sitios como mercadolibre suelo cortarlas en 10 o mas partes, si bien hay servicios online que "hacen todo el trabajo", tienen sus limitaciones al menos en cuanto al tipo de imagen, pues he probado varios y no trabajan con imágenes en PNG o las convierten en JPG antes de cortarlas, ademas de que las imágenes y el código que generan solo nos servirían en caso de subirlas por FTP, que no suele ser la mayoría de los casos, por lo que tendríamos que subirlas y crear la tabla manualmente de todos modos, aunque si usamos Kompozer o un generador de tablas online se nos hace un poco mas fácil el proceso.