Hace algunos días, mi hermano y algunos de sus compañeros se encontraban haciendo un trabajo para la universidad pero me llamo particularmente la atención que la elaboración de las diapositivas para hacer la sustentación, les estaba llevando mucho mas tiempo de lo normal y esto debido a que planeaban incluir en la presentación el logo de la Universidad del Atlántico, pero no encontraban en internet uno de buena calidad, todos los que encontraban eran de baja resolución y por lo general con algún color de fondo, por lo que la tarea que se tomaron de quitarles el fondo y hacer que no se vieran tan borrosas al ampliarlas utilizando el Paint, era muy tediosa por no decir imposible y recordé que cuando estudiaba tuve el mismo problema a la hora de hacer los trabajos, a pesar de que el logo es muy simple por lo que me decidí a hacerlo en Inkscape, luego de decirle a mi hermano que lo estaba haciendo como los tontos.
Lo primero que hice son las letras comenzando por la "A", pero ¿por que de atrás para adelante? pues por que es plana tanto en la parte de arriba como en la de abajo lo que me facilita calcular el tamaño.
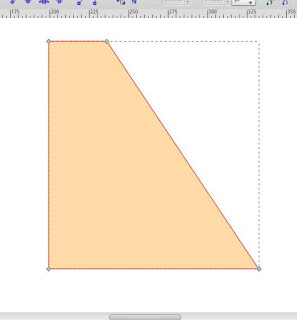
Primero hice un rectángulo que posteriormente se convertiría en la letra "A"
Luego con la herramienta de editar nodos muevo las esquinas hasta darle la forma que tiene la letra "A" en el Logo
Después de tener la figura exterior tengo que "recortar" una parte de abajo y otra del centro para darle la forma final
En este caso duplique el rectángulo que ya tenia y lo cambie de tamaño, luego lo puse en la parte de abajo que iba a recortar y con la herramienta de diferencia del menú trayecto hago el recorte, lo mismo hago con un triangulo en la otra parte que voy a recortar y listo ya esta terminada la "A".
Después de esto hago otro rectángulo que es el que se convertirá el la letra "U", luego con la herramienta de editar nodos o tiradores "redondeo" un poco la parte de abajo hasta que tenga la forma de la "U"
Luego de esto le aumento un poco el tamaño para que la curva de arriba no quede en curva.
Ahora duplico la figura y la disminuyo un poco de tamaño y de grosor para hacer la parte interior de la "U" tal y como hice con la "A"
En realidad parece mas una "O" que una "U" pero ya va tomando forma, solo es cuestión de recortar la parte de arriba al ras de la letra "A" para lo que recurro a otro rectángulo
Hago el recorte y ya solo falta aplicarles el color
Aplicamos el color #4D4F53 por su nombre en html para la "U" y #0091D1 para la letra "A"
Después de esto solo falta agregar el texto, que es algo muy fácil de hacer
Y listo después de esto tendremos un logo vectorizado que no solo podemos cambiar de tamaño sin temor a que se vea borroso si no que tambien tiene fondo transparente por lo que podemos agregarlo a cualquier trabajo sin preocuparnos por el color de fondo.
Lo mismo hice con el escudo que se usaba anteriormente:
Los logos que puse en esta entrada son pequeños, casi de los mismos tamaños que se encuentran por ahí en la red por cuestiones de espacio ya que tenia problemas para agregar imágenes mas grandes de paso tambien sirven de comparación; pero si quieren descargarlos con mayor resolución para los trabajos o los archivos "fuente" en formato vectorial que se puede editar a cualquier resolución, pueden hacerlo en los siguientes enlaces:
Logo U A en alta resolución y fondo transparente - Descargar
Logo U A en formato vectorial editable - Descargar
Escudo en Alta resolución y fondo transparente - Descargar
Escudo en formato vectorial editable - Descargar